背景
临近春节,公司品牌部提出了一个需求,制作一个视频播放宣传页,我是负责pc这块的制作。拿到这个项目需求,在设计还没有出稿之前我先梳理了下这个项目的开发难点和重点。
难点?
视频制作是头一回接触,并且还要兼容到ie6,7(公司的所有项目都必须兼容到ie6,7),我该如何下手?
重点?
从需求方描述的文档上来看,其实是一个比较简单的展示页,不涉及任何与后端交互的东西,纯前端的一个页面,开发的功能点也只是包含三部分内容:视频播放、新年祝福语滚动播报、公司旗下移动产品的二维码纯展示。那么可见重点也就是视频的播放功能了。
视频播放功能开发
初步考虑开发的几种方案:
- 使用HTML5的video视频标签开发,使用起来确实是挺方便,but,各个浏览器呈现出的样式一点也不统一(各大浏览器厂商真的是风格各异),需要自己手动开发样式吗?问号脸(貌似开发成本太高了,工期不够用)。pass
- 使用第三方视频播放器组件,例如:腾讯视频的播放器组件,but,视频播放会自动加载广告,什么鬼(又要骗我买VIP)。pass
- 使用flashPlayer播放器,就是使用他了(严肃认真脸,内心的小九九,之前公司有和37合作一个联运活动,阅读他们代码的时候,看到他们使用了一个flvplayer.swf播放器,并且可以兼容到ie6,最终呈现到所有的浏览器外形真的是一毛一样啊,还好record下来了,此时有了用武之地,顺便透露下flash将于2020停止更新)。
flashPlayer播放器的使用
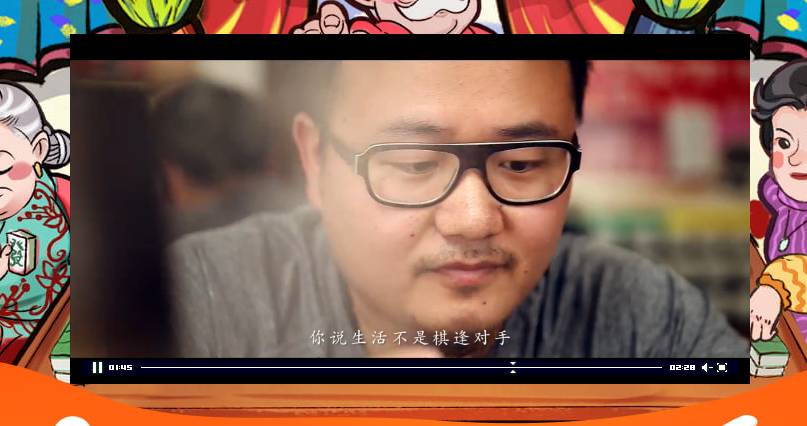
最终的效果图
先贴上关键代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19/**
* 视频播放
* @param width 视频的宽度
* @param height 视频的高端
* @param name 视频的名字,例如:brand.flv
* @param title 视频的标题
* @param player 视频的播放器,flvplayer.swf
* @returns {string}
*/
function flashObj(width, height, name, title, player) {
return '<embed width="' + width + '" height="' + height + '" loop="true" ' +
'title="' + title + '" wmode="transparent" ' +
'src="' + player + '" ' +
'allowfullscreen="true" ' +
'flashvars="vcastr_file=' + name + '&IsAutoPlay=1&IsContinue=1&BarPosition=1&BarTransparent=40&IsShowBar=3" ' +
'quality="high" ' +
'pluginspage="http://get.adobe.com/cn/flashplayer" ' + //http://www.macromedia.com/go/getflashplayer
'type="application/x-shockwave-flash">';
}
首先说下flv这个视频文件格式,全称 flash Video,是flash播放器所支持的视频文件格式。我们可以使用一个flvplayer.swf文件去播放flv格式的视频。
参数使用规则,这位同学写的很清楚点击查看
填坑来了
测试提了个bug:
步骤:火狐浏览器未显示视频播放器
看到这个bug,第一想法是不对呀,浏览器会自动检测并主动触发提示的呀,我不信!然而自己测试验证下来,目前就新版的firefox没有这个自动检测的功能,我想,肯定需要扩展这个adobe flash player组件。
真是打脸啊,新版的火狐浏览器(截止本篇文章发布为止版本是58.0.1)没有自动检测是否有安装支持flash播放的插件,并且扩展的组件库里边已经搜索不到任何关于flash的东西了,那么只有用户去主动下载安装火狐版的adobe flash player才可以触发提示用户手动打开flash播放。
(送他一首薛之谦的【你还要我怎么样】)
想了下啊,既然它不能主动触发检测,那么这时代码我需要考虑到一点,先判断当前浏览器所需要的flash存不存在、版本是多少,如果不存在则引导用户去下载安装,如果存在,但是版本过低,也需要引导用户去升级安装。
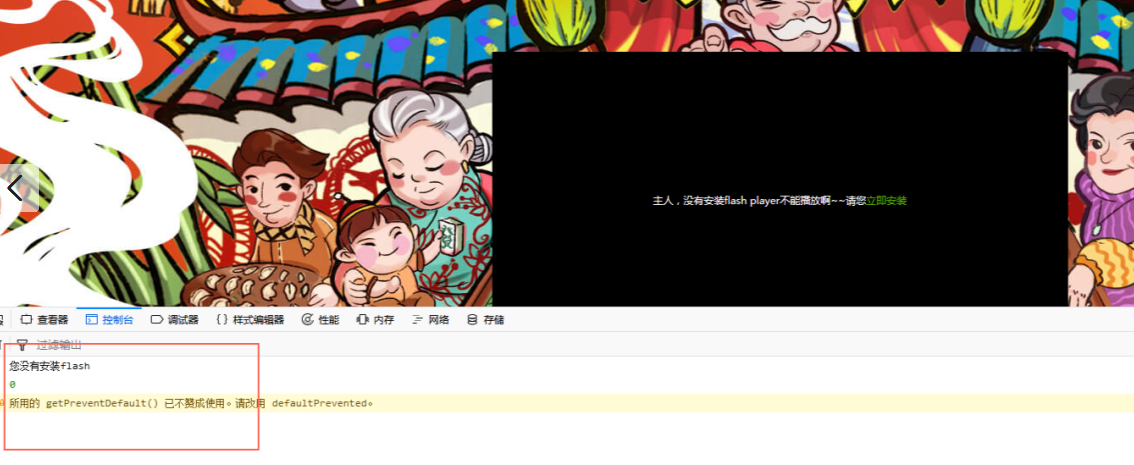
来,看下调整优化后的效果图:
实现的关键代码片段是:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32/**
* flash版本提示
* @returns {{f: number, v: number}}
*/
function flashChecker() {
var hasFlash = 0; //是否安装了flash
var flashVersion = 0; //flash版本
if (document.all) {
var swf = new ActiveXObject('ShockwaveFlash.ShockwaveFlash');
if (swf) {
hasFlash = 1;
VSwf = swf.GetVariable("$version");
flashVersion = parseInt(VSwf.split(" ")[1].split(",")[0]);
}
} else {
if (navigator.plugins && navigator.plugins.length > 0) {
var swf = navigator.plugins["Shockwave Flash"];
if (swf) {
hasFlash = 1;
var words = swf.description.split(" ");
for (var i = 0; i < words.length; ++i) {
if (isNaN(parseInt(words[i]))) continue;
flashVersion = parseInt(words[i]);
}
}
}
}
return {
f: hasFlash,
v: flashVersion
};
}
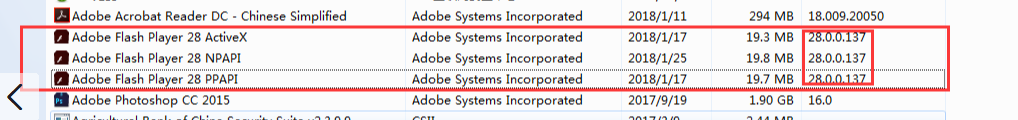
值得注意的一点是:chrome 、 Firefox、IE 这三巨头浏览器所要支持的adobe flash player会有所不同,都有自己支持的版本。所以对应的浏览器打开使用时,你会看到有三个进程的存在。如下图:
案例
demo
考虑以后可能会被复用,所以封装成了jquery插件
插件封装
小结
多积累所见所闻,多动手动脑思考总结。
文末彩蛋福利
推荐一个好用的工具:格式化工厂
需求方提供的视频资源是mp4格式(大概有300M的样子),这时候需要格式化工厂转换下,转成flv的格式,第一次转换,视频播放是全黑的状态且文件的大小在100M左右,百度了下,原来是没有选择正确的格式,经调整后,对输出配置的信息做了以下更改:
- 质量由高清调整为了中清的样子,视频整体压缩到了60M的样子
- 视频编码选择H264/AVC编码,解决了黑屏的情况